Menu là thành phần không thể thiếu trong mỗi website. Bài viết này hướng dẫn tạo menu động một cách nhanh chóng, đơn giản với việc sử dụng module django-sitetree
Table of Contents
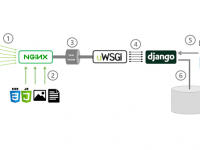
Giới thiệu về django-sitetree
django-sitettree là module sẵn của Django cho phép tạo site tree, menu, breadcrumbs. Đây là gói cho phép tạo menu động một cách đơn giản, nhanh chóng. Chi tiết hãy xem tại đây
GitHub: https://github.com/idlesign/django-sitetree
Docs: http://django-sitetree.readthedocs.io/en/latest/index.html
Cài đặt, cấu hình django-sitetree
- Cài đặt gói django-sitetree với lệnh sau: pip install django-sitetree
- Thêm sitetree vào INSTALL_APP trong file settings.py
- Kiểm tra và chắc chắn rằng django.template.context_processors.request và django.contrib.auth.context_processors.auth được cấu hình trong TEMPLATES/OPTIONS/context_processors
- Chạy ./manage.py migrate để cài đặt các bảng vào DB
Tạo menu
- Truy cập trang quản trị http://localhost:8000/admin
- Chọn +Add gần ‘Site Trees’ để thêm mới 1 menu
- Nhập tên và alias cho menu ví dụ ‘main-menu’, alias sẽ được sử dụng trong template
- Chọn ‘Add Site Tree Item’
- Tạo các menu item phía trong
Thêm menu vào template
Để thêm menu vào tạo vào trong template thì chỉ cần chú ý 2 câu lệnh dưới đây
{% load sitetree %} và {% sitetree_menu from “mainmenu” include “trunk,topmenu” %}
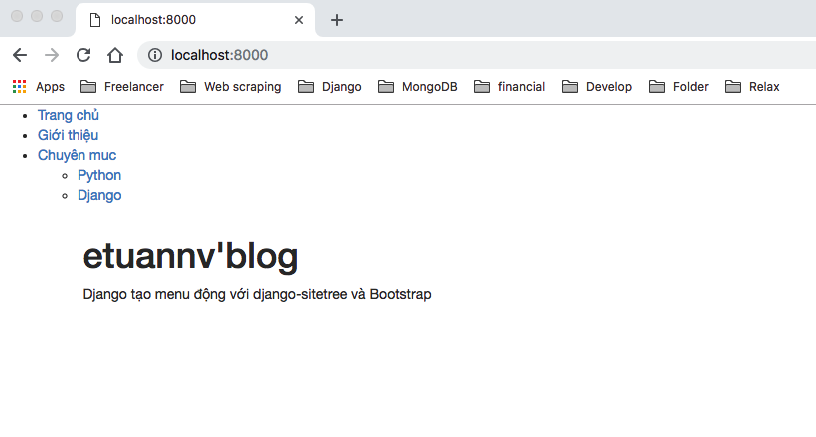
Chúng ta sẽ có trang hiển thị như sau:

Thêm bootstrap style cho menu
Django-stitetree hỗ trợ template Bootstrap. Chúng ta có thể tìm thấy template ở thư mục package sitetree.
1. Tạo thư mục tên “sitetree” trong thư mục template.
2. Copy 2 file menu_bootstrap3.html, menu_bootstrap3_dropdown.html từ thu mục virtualenv //lib/python3.7/site-packages/sitetree/templates/sitetree vào thư mục sitetree tạo ở bước 1.
3. Đổi tên 2 file thành lần lượt như sau:
menu.html
menu_dropdown.html
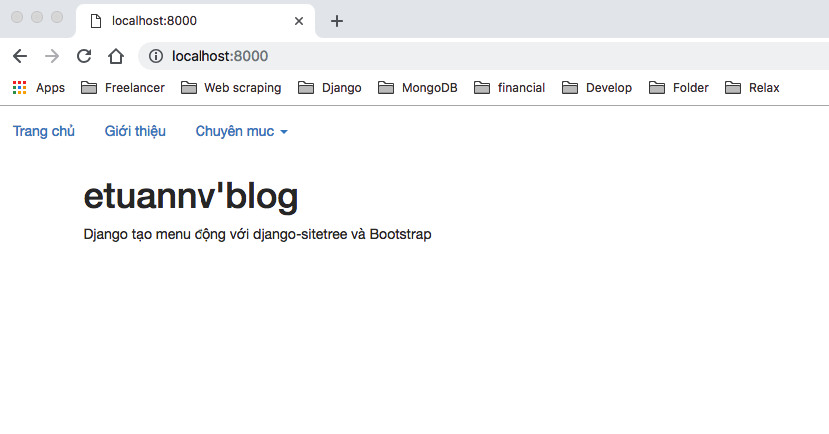
Và chúng ta sẽ được trang như dưới đây

Tùy biến giao diện menu
Chúng ta có thể thay đổi template cho file menu.html như source code dưới đây
Chúng ta sẽ có được giao menu đẹp hơn chút như dưới đây

Chúc các bạn thành công !
Mình là một lập trình viên tự do với hơn 10 năm kinh nghiệm. Mình chuyên về Web scraping, Web automation, Python, Django