Với việc sử dụng Python và Selenium, chúng ta có thể dễ dàng chọn, lấy được dữ liệu thông qua xpath, tên,… Với những website có sử dụng iframe thì việc lấy dữ liệu sẽ cần thêm một bước nhỏ nữa nhé.
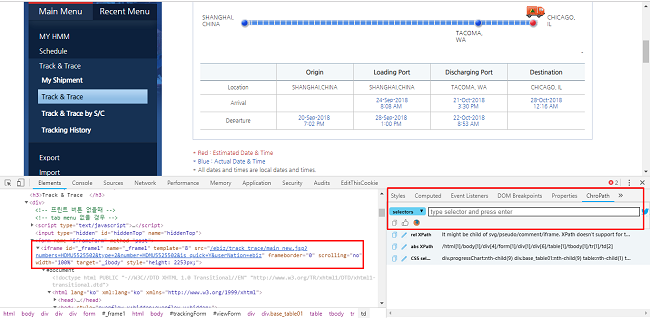
Mới đây, mình vừa làm một dự án web scraping mà trang web trả về có gắn thẻ iframe trong đó. Lúc này, việc sử dụng các công cụ hỗ trợ lấy xpath đều không hiệu quả. Như hình dưới đây, mình sử dụng Chropath, một extension của Google Chrome để lấy xpath nhưng nó không hoạt động khi tồn tại iframe.

Để giải quyết vấn đề này, Selenium cung cấp chức năng cho phép chuyển sang duyệt trong iframe. Sau khi chuyển sang iframe, việc lấy xpath sẽ chỉ lấy trong iframe đó (như là một trang mới).
Về cơ bản, có 3 cách để chuyển qua iframe, đó là thông qua chỉ số (Index), qua tên hoặc ID (Name or ID), qua Web Element. Dưới đây, là chi tiết sử dụng của từng cách chuyển iframe.
Table of Contents
Chuyển iframe thông qua Index
Index là một trong những thuộc tính của iframe mà chúng ta có thể sử dụng để chuyển qua đó. Index của một iframe bắt đầu với ‘0’.
Giả sử, có 100 frame trong trang, chúng ta có thể chuyển qua iframe bằng việc sử dụng index.
|
1 2 |
driver.switch_to_frame(0) driver.switch_to_frame(1) |
Chuyển iframe thông qua Name, ID
Name and ID là những thuộc tính của iframe mà chúng ta có thể sử dụng để chuyển qua iframe.
|
1 2 |
driver.switch_to_frame('Tên của iframe') driver.switch_to_frame('id của iframe') |
Chuyển iframe thông qua Web Element
Chúng ta sử dụng dụng chuyển iframe thông qua Web Element
|
1 |
driver.switch_to_frame(WebElement) |
Chuyển iframe về trang chính
Sử dụng mã lệnh dưới đây để chuyển về trang chính
|
1 |
driver.switch_to_default_content() |
Chi tiết các bạn có thể tham khảo chỉ tiết trên trang chủ của Selenium
Mình là một lập trình viên tự do với hơn 10 năm kinh nghiệm. Mình chuyên về Web scraping, Web automation, Python, Django






viagra by pfizer buy viagra online cheap viagra 100mg